レイアウトを組んでみる! ~floatについて~
- トモ・リーン
- つぎはfloatの説明行くわよ~。
よく初めてCSS組みをする人がつまずくのが「float」なのよ!
floatについて
要素を横に並べるためのCSSプロパティ。
floatの値
- left
- 左に並べる。
- right
- 右に並べる。
- none
- 横に並べない。
- ケンジ
- 横並びにするためのプロパティだよね。
- トモ・リーン
- そうよ。
- ケンジ
- 実は俺、これの使い方が良く分からないからCSS苦手なんだよね・・・。
- トモ・リーン
- 今回のサンプルでもナビゲーションとコンテンツ内容の部分で使っているわ。


HTMLファイル
<body>
<div id="header">ヘッダ</div>
<div id="siteMenu">ナビゲーションなど</div>
<div id="contents">ページ内容</div>
<div id="copyright">フッタ</div>
</body>
</html>
実際のファイルを見てみる
CSSファイル
* {
border: 3px solid;
}
body {
margin: 0px;
padding: 0px;
background-color: #FFFFFF;
width: 800px;
color:#EEEEEE;
}
#header {
height: 91px;
color:#FF0000;
margin-bottom: 10px;
}
#siteMenu {
width:167px;
float:left;
color:#00FF00;
margin-bottom: 10px;
height:200px;
}
#contents {
float: left;
width: 600px;
margin: 0 0 10px 13px;
color:#0000FF;
height:200px;
}
#copyright {
clear: both;
height: 20px;
color:#FF0000;
}
実際のファイルを見てみる
- ケンジ
- う~ん。
俺も並べるまでは出来るけど、その後がなぜかズレまくるんだ。
- トモ・リーン
- ふ、ふ、ふっ!
それはズヴァリ「floatの解除をしていないから!」ね!!!
- ケンジ
- えぇええええ!!!
な、なんだよ「解除」って!!
爆弾かよ!!!
- トモ・リーン
- floatの解除をしないと横並びを続けようとしてグダグダになるのよ。
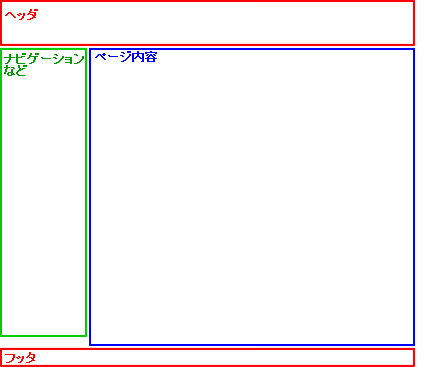
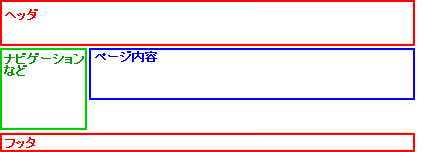
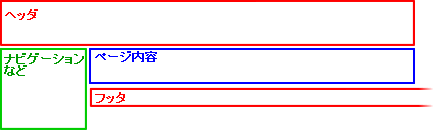
下の図を見てみて!
- float解除成功例

- float解除失敗例

- ケンジ
- あーーーーーっ!
まさしくこれだよ・・・。
俺の残業の原因はこれか!!!
- ケンジ
- で、どうやって解除するの?
- トモ・リーン
- floatを止めたいところで「clear:both;」のスタイルプロパティの入っている要素を置くのよ。
clearについて
回りこみを解除するCSSプロパティ。
clearの値
- left
- 左の回りこみを解除。
- right
- 右の回りこみを解除。
- both
- 左右、どちらの回りこみも解除。
- none
- 回りこみを解除しない。
- トモ・リーン
- 実際のレイアウトではこんな感じで書いているわね。
HTMLファイル
<body>
<div id="header">ヘッダ</div>
<div id="siteMenu">ナビゲーションなど</div>
<div id="contents">ページ内容</div>
<div id="copyright">フッタ</div>
</body>
</html>
実際のファイルを見てみる
CSSファイル
* {
border: 3px solid;
}
body {
margin: 0px;
padding: 0px;
background-color: #FFFFFF;
width: 800px;
color:#EEEEEE;
}
#header {
height: 91px;
color:#FF0000;
margin-bottom: 10px;
}
#siteMenu {
width:167px;
float:left;
color:#00FF00;
margin-bottom: 10px;
height:200px;
}
#contents {
float: left;
width: 600px;
margin: 0 0 10px 13px;
color:#0000FF;
height:200px;
}
#copyright {
clear: both;
height: 20px;
color:#FF0000;
}
実際のファイルを見てみる
- ケンジ
- う~ん、そっか~!!
- ケンジ
- ところで、この場合は左並びを解除しているから「clear:both;」より「clear:left;」の方がいいんじゃないの?
- トモ・リーン
- まぁ~、それでもいいけど、「clear:both;」はどちら側の回りこみにも対応できるから、「とりあえず回りこみ解除はclear:both;で!」と単純に覚えておけるから楽よ。
左右の記述ミスでスタイルが反映されない!何てことも防げるしね。
- 今回のポイント!
- floatは必ず解除しておこう!