セレクタの優先順位

- トモ・リーン
きちんとセレクタを付けているのに、スタイルが適用されていないことってない?
- ケンジ
おー、あるある! 日常茶飯事だゼ~~
- トモ・リーン
凡ミスってことも良くあるけど...
- トモ・リーン
実はセレクタには「強さ」があります!!
- ケンジ
ナニソレ〜???

- トモ・リーン
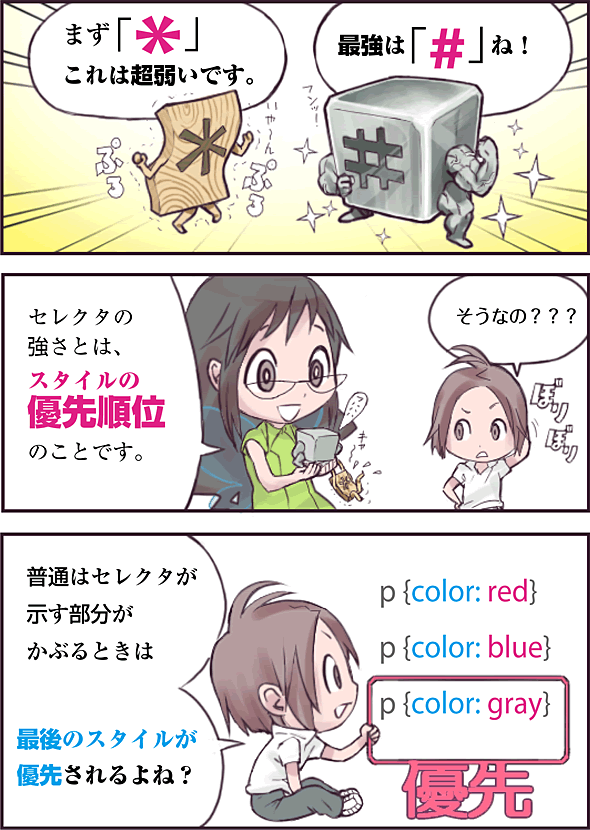
まず「*」 これは超弱いです。 最強は「#」ね!
- ケンジ
そうなの???
- トモ・リーン
セレクタの強さとは、スタイルの優先順位のことです。
- ケンジ
普通はセレクタが示す部分がかぶるときは最後のスタイルが優先されるよね?

- トモ・リーン
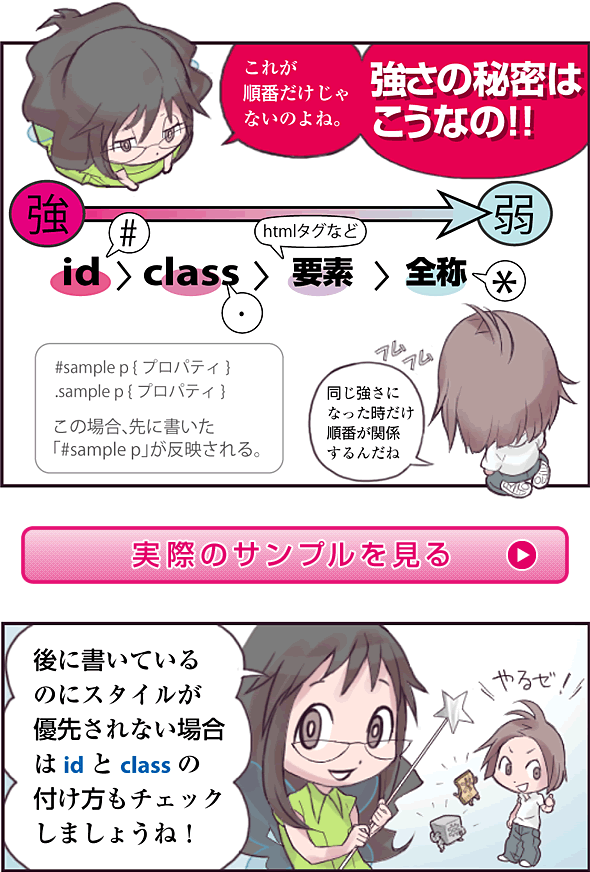
これが順番だけじゃないのよね。強さの秘密はこうなの!!
- 強 > id(#) > class(.) > 要素(htmlタグなど) > 全称(*) > 弱
- ケンジ
数字が具体的な強さってわけか!
- トモ・リーン
後に書いているのにスタイルが優先されない場合はidとclassの付け方もチェックしましょうね!
- ケンジ
やるぜ!
- トモ・リーン
- もっと詳細に点数を付けると以下のようになります。
(2011/01/16追記さらに011/01/19修正)
ちなみに、たくさんclassをつけてもidより強くなれたりはしません!!
| 種類 | 指定例 | 強さ | メモ |
|---|---|---|---|
| 全称 | * | ★☆☆☆☆ | |
| 要素 | p | ★★☆☆☆ | HTMLタグのこと |
| class | .sample | ★★★☆☆ | |
| 属性セレクタ | a[href] | ★★★☆☆ | IE6では無効のセレクタなので注意 |
| 疑似クラス | a:link | ★★★☆☆ | IE6、IE7では「:focus」など効かないものが複数あるので注意 |
| id | #sample | ★★★★☆ | |
| 要素への直接指定 | style="" | ★★★★★ | HTMLなどに直書きしたときの指定方法 |
- 今回のポイント!
- 最後に書いているのに適用されない場合は、別のところでidやclassをたくさん付けた指定があるかも知れません。
Dreamweaverを持っている人は「ウィンドウ>CSSスタイル」で「現在」ボタンを使うと探しやすいですよ。
- コメント(4)
-
- 西畑一馬
セレクタの点数付けはCSS2の名残ですので、CSS2.1用に説明を変えたほうがよいかも。
下記の記事が参考になりますよ。
- 2011/01/15
- 佐藤とも子

なぜかaタグの続きが切れちゃっていたので、調べておきますね!
情報ありがとうございます!!- 2011/01/15
- 佐藤とも子

追記で、CSS2.1の内容もいれました!
- 2011/01/16
- 佐藤とも子

http://www.extype.com/karakuri/archives/2008/05/css_2.html を参考に内容を修正しました!
記事を書いていただいたカラクリエイトさん、お知らせいただいた西畑さん、ありがとうございます!!
- 2011/01/19