基礎知識:idとclassの使い分け
- トモ・リーン
- idとclassって使い分けてる?
- ケンジ
- なんか、idはメンドくさいからclassばっかり使ってるぜ!
- トモ・リーン
- おっと・・・! やるわね!!
- ケンジ
- ふっ・・・。
- トモ・リーン
- classのスタイルは何回でも使えるけど、idで指定したスタイルは1ページに1回しか使えないのよね~。
だから使いどころが限られているわ。
JavaScriptでもidを使うので、かぶらないように気をつけないとダメだしね。
- ケンジ
- ふっ・・・。
やはりな・・・。
idはなんか面倒だと俺の野生のカンが絶叫したんだ・・・!
- トモ・リーン
- でも、便利なこともあるのよ。
ケンジはDreamweaverを使ってるわよね?
- ケンジ
- ああ・・・。
なんてったって、俺は職業コーダーだからな・・・。
- トモ・リーン
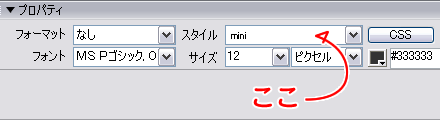
- 実はidで指定したスタイルはDreamweaverのプロパティのスタイルのプルダウンに出てこないのよ。(下記イメージ参照)

- ケンジ
- で?
- トモ・リーン
- ナビゲーション周りなど、基礎工事用のスタイルは何回も使うものじゃないからidで作っておくと、ここのプルダウンにはclassで指定したものしか出ないからスッキリしていいわよ~。
- ケンジ
- あーーーーーっ。
それいいね! 今度やってみるよ~。
- トモ・リーン
- あと、classは重ね付けできるわ。
こんな感じ↓
<p class="tomoring majiGire">
この場合"tomoring"と"majiGire"の効果がpタグにかかるのよ。
- ケンジ
- それもいいね! 今度やってみるよ~。
- 今回のポイント!
-
- idは同じものを1ページに1回しか使えないので気をつけよう!
- classは重ね付けできる!