印刷用CSS:スクリーンと全く同じように印刷する
- トモ・リーン
-
今回はスクリーンと印刷、全く同じようにする方法の紹介です!

- ケンジ
-
う〜〜ん、前のヘッダの所みたいなことを全体でするんだよね?
- トモ・リーン
-
ちょっと違います。
画像を縮小させたり、全てのサイズの再計算とかしていたら死んでしまいます。
そこでIE専用プロパティzoomの出番です!!
- ケンジ
-
おお〜〜!
zoomプロパティ
zoom: 1; で実寸、zoom: 0.5; で1/2、zoom: 2; で2倍の大きさになる。zoomで指定した数値をそのオブジェクトにかけてサイズを変えるプロパティです。
- トモ・リーン
-
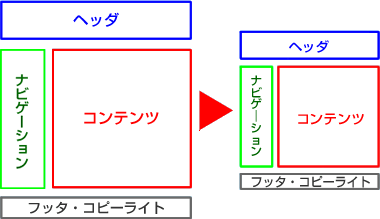
これをページ全ての要素にかけます。
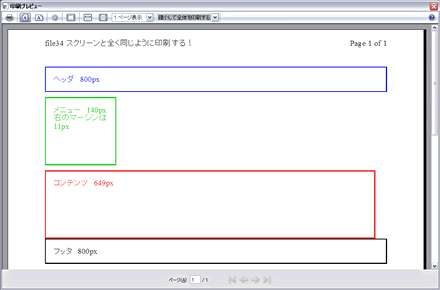
具体的に言うと、800pxの幅のサイトをIE6でもキッチリ印刷出来るサイズ(649px)に変更する場合は
* { zoom: 0.8; }
と書きます。
- ケンジ
-
・・・・・・。
ってゆーか、「0.8」って数値はどっから来たの?
- トモ・リーン
-
649(印刷での表示幅) ÷ 800(スクリーンでの表示幅) =0.811125
つまり、800に0.811125をかけたら649になるのだけど、数値が細か過ぎるから「0.8」にしたのよ。
- ケンジ
-
ふ〜〜〜ん。
納得だぜ!
- トモ・リーン
-
実際に組んでみるわよ。
- トモ・リーン
-
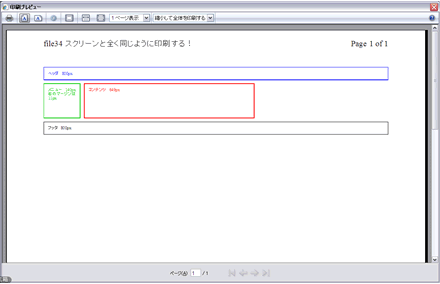
こんなかんじになります。
印刷用CSSの「*」にzoom:0.8しただけだけど。
- ケンジ
-
ん?
真ん中のメニューとコンテンツの幅がヘッダ&フッタのより狭いよね。
おかしくね??
- トモ・リーン
-
(バレたか)そこは気合いで微調整します。
あと、じつはIE7の用紙幅に合わせる設定のレンダリングも、まぁまぁ、いいかげんなのです。
印刷用CSSでzoom設定していない場合はこんな↓感じになってるわよ。
- ケンジ
-
えええええ〜〜〜!!
印刷に関してはIE7のことは信じていたのに!!
ちっくしょおーーーーーー!!
- トモ・リーン
-
こーいうのは根性で直します。
- ケンジ
-
ってゆーか、トモ・リーン。
これメンドくさいよね?(数式とか出さないで根性とか言っちゃったし)
- トモ・リーン
-
よく気づいたわね・・・・・・。
簡単そうだけど、実際に内容がある場合は面倒なのよ。
すべてのページで印刷時にズレがないか確認+調整が必要なのよね。
デザイン上でもサイト全体を印刷するとしたら、どうしてもデザイン上、背景画像+背景色を使うところが出てくると思うけど、白っぽいデザインにしておけば、それ程印刷時との違和感は出ないはずよ。
- ケンジ
-
そっか〜。
やっぱり、背景処理無しでサイトを作るのも限界があるよね・・・。
- トモ・リーン
-
他にもページ区切り問題とかあるのだけど、このあたりはまたコミ入ってくるので、また次回にします。
- 今回のポイント!
- IE6の印刷設定はプリント用CSSにzoom指定で縮小しましょう!
IE7の用紙サイズに合わせて印刷内容を調整する機能は癖がありますので、不都合が出た場合は、手を入れましょう。