Firefoxの便利な機能拡張:Page Saver Basic
- トモ・リーン
- またもや、Firefoxの機能拡張の紹介よ!
今の最新版はバージョン3だから、まだの人は一刻も早く、インストールしましょう。
- ケンジ
- 今度はどんな機能拡張なの?
- トモ・リーン
- Webページのキャプチャを取りたいときにオススメの品です!
Pearl Crescent Page Saver Basic
オフィシャルサイトからダウンロード!
Pro版(有料)とBasic版(無料)がありますがBasic版で十分大丈夫ですよ。

- ケンジ
- 何コレ!!英語のページじゃん!!!
- トモ・リーン
- 大丈夫!
機能拡張自体は日本語化されているので安心よ。
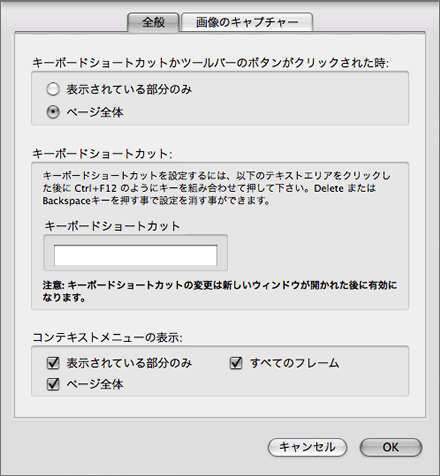
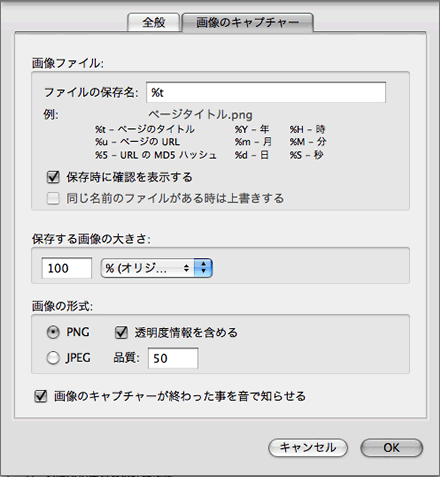
いろいろ設定できる、オプション画面を見てみて!
※オプション画面はツールバーのアイコンを右クリックすると出てきます。
- オプション画面:動作の設定

- オプション画面:キャプチャーされる画像の設定

- ケンジ
- おお〜〜!!なんだか小回りが利きそうだね。
- トモ・リーン
- 自分で作ったページを印刷してチェックしたいときにもオススメね!
CSSで作ったページはプリント用の設定をしないとスクリーンと同じようには見えないのよ。
だからキャプチャをとって、それを印刷するといいわよ。
- ケンジ
- ちょっとズレるけど印刷用のCSSを作ったとして、その見栄えをチェックしたいときはやっぱり、印刷するしかないのかな・・・。
俺、エコな人間だから印刷とかしたくないんだけど!
- トモ・リーン
- その場合はブラウザの「印刷プレビュー」でチェックできるわよ。
- ケンジ
- ふむ、ふむ!
- トモ・リーン
- ちょっと前のバージョンまでFlashの部分が抜けてキャプチャされていたのだけど、今のバージョンはFlashも撮れるので欠点無しよ!!
- 今回のポイント!
- これを使えばページ全体のキャプチャが画像編集アプリで合成したりせずに撮れるので、とっても便利です!!