基礎知識:セレクタの付け方
- トモ・リーン
-
へーい!お久しぶり!!
- ケンジ
-
実はもう二度と、会うことも無いかと思ってたけどね〜!
- トモ・リーン
-
今回は、セレクタの付け方の基礎を解説します。
- ケンジ
-
確かにこれは、慣れるまで俺も適当にしてたよ〜。
- トモ・リーン
-
・・・・・・。
- トモ・リーン
-
基本のセレクタの付け方は、こんな感じです。
セレクタの付け方:基本
- タグ指定

/* CSS */
body { border: 1px solid #F00; }- クラス指定

/* CSS */
.sample { border: 1px solid #F00; }- id指定

/* CSS */
#sample { border: 1px solid #F00; }- 全要素指定
/* CSS */
* { border: 1px solid #F00; }- *(アスターリスク)にプロパティを付けると全ての要素に指定することが出来ます。
- ケンジ
-
ふむふむ、基本はオッケーだぜ!!
セレクタの付け方:応用
- 親子(入れ子)関係でプロパティを指定することが出来ます。
- ulの中にあるliタグに、指定。
/* CSS */
ul li { border: 1px solid #F00; }
- 特定のclassが付いている要素の中のpタグに指定。
/* CSS */
.sample p { border: 1px solid #F00; }
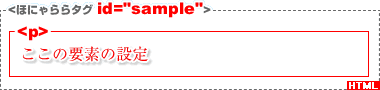
- 特定のidが付いている要素の中のpタグに指定。
/* CSS */
#sample p { border: 1px solid #F00; }
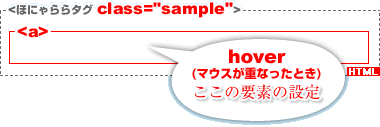
- 疑似クラスが付いている場合の親子(入れ子)関係でプロパティを指定する方法。
- 疑似クラスについては「デザイン通りに組む! ~ボタン2:ロールオーバ~」が参考になります。
/* CSS */
.sample a:hover { background:#FFF; }
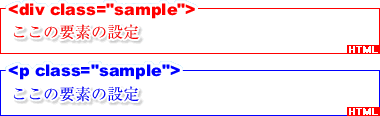
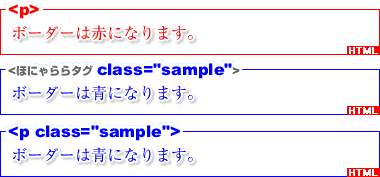
- 同じclassでも付いているタグによって挙動を替える。
/* CSS */
div.sample { border: 1px solid red }
p.sample { border: 1px solid blue }
- 同じような書き方がidでも出来ますが、1ページに付き同じidを2回以上使うとidの仕様的に間違った使い方なので、あまりやることがありません。
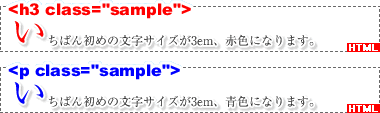
- 疑似クラスが付いている場合で、同じclassでも付いているタグによって挙動を替える書き方。
/* CSS */
h3.sample:first-letter { color:red; font-size:3em }
p.sample:first-letter { color:blue; font-size:3em }
- ところで、疑似クラスの例で出した、first-letterは結構オモシロ便利ですよ。
- トモ・リーン
-
実際には応用の組み合わせで、もっと色々な書き方が出来るわよ。
セレクタの付け方:継承
- 複数のセレクタがかかる状態の場合は、設定されたプロパティ全て反映されます。
/* CSS */
p { border: 1px solid #F00; }
.sample { color: #F00; }- この場合、border: 1px solid #F00とcolor: #F00の効果が反映されます。

セレクタの付け方:読み込み順
- 同じプロパティの情報が重なっている場合は、後から書かれている方が優先されます。
/* CSS */
p { border: 1px solid red; }
.sample { border: 1px solid blue; }- この場合、後から書かれているborder: 1px solid blue の効果が反映されます。

- ケンジ
-
ふむふむ、なんか分かったような気がするぜ・・・。
- 今回のポイント!
- きちんとCSSを書いているのに、反映されない場合は、セレクタの付け方を再確認してみましょう。