情報の意味を考えながらHTMLコーディング
- トモ・リーン
- つぎはHTMLを組むわよ~。
どんなデザインなの??
- ケンジ
- おう!
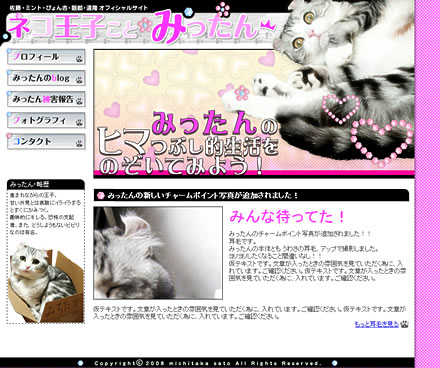
このデザインがデザイナーから渡されたものだぜ!

- トモ・リーン
- おっと・・・! かわいいわね!!
- ケンジ
- tableタグは絶対に使ったらダメなんだよね!
- トモ・リーン
- ケンジ
- tableタグはレイアウトのために使うのは良くないけど、表に使うのは大丈夫なんだね。
- トモ・リーン
- そうよ。
じゃあ、テキストを抜き出して、そのテキストにふさわしいタグでマーキングしてみて。
- ケンジ
- おう~っ!
がんばるケンジさん
ケンジのHTML
<body>
<div>佐藤・ミント・ぴょん吉・眠都・道隆オフィシャルサイト<br />
ネコ王子ことみったん</div>
<a href="profile/index.html">プロフィール</a><br />
<a href="blog/index.html">みったんのblog</a><br />
<a href="dv/index.html">みったん被害報告</a><br />
<a href="photo/index.html">フォトグラフィ</a><br />
<a href="contact/index.html">コンタクト</a><br />
<div>みったん・略歴</div>
<p>産まれながらの王子。<br />
甘い外見とは裏腹にイライラするとすぐにかみつく。<br />
趣味的にキレる。恐怖の支配者。また、どうしようもないビビリなのは有名。</p>
<div>みったんの<br />ヒマつぶし的生活を<br />のぞいてみよう!</div>
<div>みったんの新しいチャームポイント写真が追加されました!</div>
<p><strong>みんな待ってた!</strong><br />
みったんのチャームポイント写真が追加されました!!<br />
耳毛です。<br />
みったんの本体とも うわさの耳毛、アップで撮影しました。<br />
ヨリヨリしたくなること間違いなし!!<br />
仮テキストです。文章が入ったときの雰囲気を見ていただく為に、入れています。ご確認ください。仮テキストです。文章が入ったときの雰囲気を見ていただく為に、入れています。ご確認ください。<br />
仮テキストです。文章が入ったときの雰囲気を見ていただく為に、入れています。ご確認ください。仮テキストです。文章が入ったときの雰囲気を見ていただく為に、入れています。ご確認ください。</p>
<a href="photo/mimige.html">もっと耳毛を見る</a>
<div>Copyright(C) 2008 michitaka sato All Rights Reserved.</div>
</body>
実際のファイルを見てみる
- ケンジ
- どや~~~。
- トモ・リーン
- う~ん。おしい~。
ちょっと書いてみるから強調している部分に注目してね。
トモ・リーンのHTML
<body>
<h2><a href="index.html">佐藤・ミント・ぴょん吉・眠都・道隆オフィシャルサイト</a></h2>
<h1><a href="index.html">ネコ王子ことみったん</a></h1>
<ul>
<li><a href="profile/index.html">プロフィール</a></li>
<li><a href="blog/index.html">みったんのblog</a></li>
<li><a href="dv/index.html">みったん被害報告</a></li>
<li><a href="photo/index.html">フォトグラフィ</a></li>
<li><a href="contact/index.html">コンタクト</a></li>
</ul>
<dl>
<dt>みったん・略歴</dt>
<dd>産まれながらの王子。<br />
甘い外見とは裏腹にイライラするとすぐにかみつく。<br />
趣味的にキレる。恐怖の支配者。また、どうしようもないビビリなのは有名。</dd>
</dl>
<div>みったんショット</div><p>みったんのヒマつぶし的生活をのぞいてみよう!</p>
<h3>みったんの新しいチャームポイント写真が追加されました!</h3>
<p><a href="photo/mimige.html"><img src="img-michitaka/photo.jpg" alt="刺激的な耳毛写真!!!" width="248" height="178" /></a>
<strong>みんな待ってた!</strong>
みったんのチャームポイント写真が追加されました!!<br />
耳毛です。<br />
みったんの本体ともうわさの耳毛、アップで撮影しました。<br />
ヨリヨリしたくなること間違いなし!!<br />
仮テキストです。文章が入ったときの雰囲気を見ていただく為に、入れています。ご確認ください。仮テキストです。文章が入ったときの雰囲気を見ていただく為に、入れています。ご確認ください。<br />
仮テキストです。文章が入ったときの雰囲気を見ていただく為に、入れています。ご確認ください。仮テキストです。文章が入ったときの雰囲気を見ていただく為に、入れています。ご確認ください。</p>
<a href="photo/mimige.html">もっと耳毛を見る</a>
<div>Copyright© 2008 michitaka sato All Rights Reserved.</div>
</body>
実際のファイルを見てみる
- ケンジ
- なんか見慣れないタグがあるし、メニューに<ul>って意味的には分かるけど<ul>タグを使うと、頭に『・』が自動的に付くから困らない??
- トモ・リーン
- そこをCSSでコントロールするのよ!
- ケンジ
- おお~!
なんかCSSの話しっぽくなってきたね!!
- トモ・リーン
- table組みではあまり使わないけどCSS組みでは、結構使われているHTMLタグをまとめてご紹介です。
- h1~h6
- 見出しの意味を持つ。
h1が一番重要な意味を持つタグで、数字が下がるほど小見出しの意味合いが強くなる。
また、h1タグはサイト名やサイトロゴをマークアップすることが多い。 - dl, dt, dd
- リストタグの一種。
- 使用例を非表示
<dl>
<dt>タイトル:基本形</dt>
<dd>内容:基本形このように使います。</dd>
</dl><dl>
<dt>タイトル:ddを複数つなげる</dt>
<dd>内容1:このようにddを複数つなげることも出来ます。</dd>
<dd>内容2:このようにddを複数つなげることも出来ます。</dd>
<dd>内容3:このようにddを複数つなげることも出来ます。</dd>
</dl><dl>
<dt>タイトル1:繰り返し</dt>
<dd>内容1:dt, dd のセットを繰り返して使用することも出来ます。</dd>
<dt>タイトル2:繰り返し</dt>
<dd>内容2:dt, dd のセットを繰り返して使用することも出来ます。</dd>
<dt>タイトル3:繰り返し</dt><dd>内容3:dt, dd のセットを繰り返して使用することも出来ます。</dd>
</dl> - hr
- もともと、区切り線として使われていたが、CSSを使用しないと見栄えの制御が難しく、あまり使用されていなかったが、CSSで線の見栄えが細かく設定出来るようになったので、見た目にこだわるサイトでも使えるようになった。
- strong
- 強調の意味のタグ。
普通に使うと太字になる効果がある。もともとは太字の効果として『b』タグが使用されていましたがbタグは意味の無い見た目のみのタグのため、使用しない。(見た目はすべてCSSで制御) - div
- 何の意味も持たないタグ。ブロック要素。
- span
- 何の意味も持たないタグ。インライン要素。
- ブロック要素とインライン要素
- タグの表示の方法は大きく2つに分けることが出来ます。ブロック要素とインライン要素です。
例えばh1~h6, dl, table はブロック要素。
strong, img, a はインライン要素。
詳しくはそのうち書きます!
- ケンジ
- うぐっ・・・・・・。
ちょっと気持ち悪くなったけど、見たことあるタグも結構あったから大丈夫だよ!
- トモ・リーン
- なれたら、平気になるどころか楽しいから安心してね。
- ケンジ
- うん・・・・・・。
- トモ・リーン
- で、先に書いたソースをブラウザで見ると、こうなります!

- ケンジ
- うわ~! 全然デザイン再現できてないよ~~。
- トモ・リーン
- まだCSS作ってないしね。
つぎに乞うご期待よ~♪
- ケンジ
- っていうか、写真画像入ってるよ!
テキストだけって言ってなかった??
- トモ・リーン
- う~ん、実はね、イメージ的な画像じゃなくて、情報として必要な画像の場合は配置しておいた方がいいのよ。
メイン画像のネコがごろ~んってしてるのは情報的に無くてもいいけど、耳毛の話しをしているところでは、耳毛写真があったほうがいいでしょ?
- ケンジ
- へぇ~~~。(・・・・・・。)
ってなんだか、フワッとしてて分かりにくいんですけど?
- トモ・リーン
- もうちょっと細かく言うと、わたしは画像の取り扱いはこのように分けているのよ。
画像の役割と取り扱い
- その画像が無いと説明が成り立たないもの
- imgタグで画像をHTMLに配置し、altでその画像の説明をする。
例:このページのトモ・リーンの書いたHTMLをブラウザで見たイメージなど - 装飾された文字などで、見栄えが変わってもいいが、省略しては説明が成り立たないもの
- その文言にふさわしいマーキングをし、イメージは背景画像で表示。
例:このページのページタイトルの部分(h5でマーキングしています) - その画像が無くても内容の説明には困らないが、ページの華やかさや、サイト全体のイメージの構築に役立つもの
- 特にその画像の説明は書かずに、背景画像に指定。
例:このページのケンジが必死にコーディングしている画像。
- ケンジ
- う~~~ん、この画像の扱い分けは何か意味があるの?
- トモ・リーン
- (XHTML+)CSSってもともと「内容」+「見栄え」を切り離す、と言う理想の元に作られたものなのよ。
だからその思想から画像の役割を考えるとこうなるわね。
このサイトも、FirefoxだとWeb Developerのように、CSSをオフに出来るものを使ってCSSの切れた状態で見てみると、分かりやすいかもよ。
- ケンジ
- でもさぁ、トモ・リーンは妖精だから余り分からないかもしれないけど、現実って理想ばっか追いかけられないよ・・・・・・。
- トモ・リーン
- ・・・・・・。
- トモ・リーン
- まっ、あれよ。
実は私もお客様からの受注内容で組み方を変えているからね。
特に印刷時の見栄えに関連して画像の扱いが変わるわ~。
ちなみにこのサイトは印刷設定のCSSはしていません!!
- ケンジ
- へぇ~。妖精なのに妙に俗っぽいね!
でも、なんでこのサイトは印刷設定してないの?
- トモ・リーン
- このサイトはXHTML+CSSの理想形態で作っているので、CSS妖精の私の気持ちも満たされるのよ~!あとSEOにもいいのよね~。
今のところ「印刷時の理想+XHTMLの理想+CSSの理想」を合わせた物はwebブラウザの印刷対応のレベルが上がるまで無理ね。
どれかが犠牲になるわ。
- ケンジ
- ふ~ん。
またそのうち、印刷用のCSSのことも教えてね!
- トモ・リーン
- そのうちね。
- トモ・リーン
- 今回の例のように、スタイルシートが無い状態のときでも必要な情報が表示され、大事な情報が強調されているようにHTMLを作るのが大事ね。
きちんと情報別にHTMLのタグでマーキングしておくと自然にいいソースになるわよ。
- 今回のポイント!
- タグの「見た目」じゃなくて「意味」を考えてHTMLコーディングをしよう!