デザイン通りに組む! ~背景画像~
- トモ・リーン
- CSSでとっても大事な背景画像の解説しま〜っす!
- ケンジ
- おう〜〜〜!
分かりそうな気もするけど聞いとくぜ。
- トモ・リーン
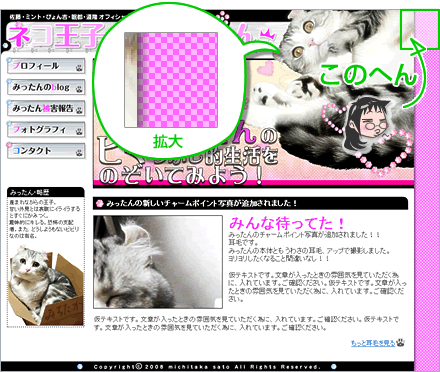
- そうね、今回はこのデザインのバックの設定をするわ!

- ケンジ
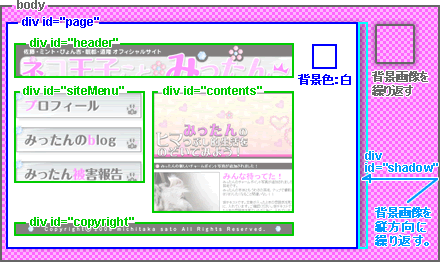
- こんな感じで組もうと思うけど、どう??
↓↓↓

- トモ・リーン
- う〜ん、「div id="page"」と「div id="shadow"」は要らないわね。
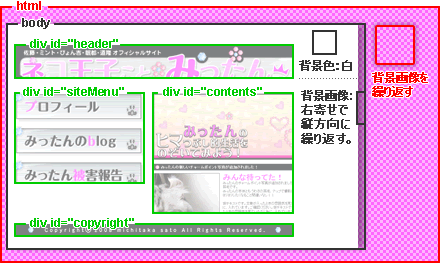
それよりこっちの方がいいわよ。
↓↓↓

- ケンジ
- ええ?HTML要素に背景付けちゃうんだ〜〜〜!
ちょっと気持ち悪いけど、やってみるぜ。
- トモ・リーン
- うふうふ。
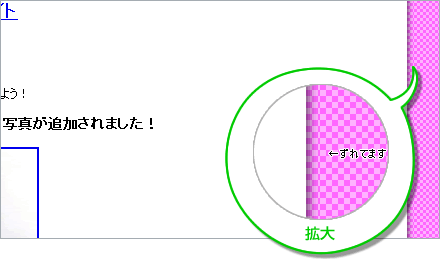
影の背景がずれてるわね!!

- ケンジ
- うぐうぅぅう。
画像をずらして書き出し直すよ・・・!
- トモ・リーン
- そんなに面倒な事をしなくても大丈夫!
この場合はhtml要素の背景画像の開始位置をずらすのよ。
CSSファイル
html {
background-image: url(img/back.gif);/*★file14:背景画像の指定★*/
background-position: 2px top;
}
/* 以下省略 */
ずらしてみた実際のファイル【HTML】
ずらしてみた実際のファイル【CSS】
- ケンジ
- お〜〜!
ぴったり合ってるよ!!
- トモ・リーン
- うふふ!
- 今回のポイント!
- 「html」にも背景設定ができる
- 数値・ポジションなどで表示位置を微調整できる
- 縦、または横方向のみに繰り返す、と言った指定が可能