Firefoxの便利な機能拡張:Web Developer
- トモ・リーン
- ケンジ
- 入れてるぜ!
早速オススメ機能拡張教えてくれよ!
- トモ・リーン
- まずは黙って、これを入れておけ!!
Web Developer 日本語版
「ミナトラボ」さんのWeb Developerページでダウンロード!
詳しい機能はこちら(ミナトラボさんのWeb Developerの機能一覧ページ)
- トモ・リーン
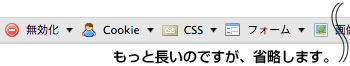
- インストールするとこんなツールバーが付くのよ。
機能は盛りだくさんだけど、私がよく使ってるオススメ機能を紹介するわ。
個人的に面白いと思っているところは画像に赤色でマークを入れているので、機能を試すときに参考にしてみてね!
- ケンジ
- ふむ、ふむ!
- トモ・リーン
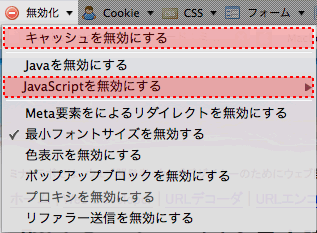
- まずは「無効化」ね。キャッシュとJavaScriptを無効に出来るから実際にサーバに上がったときの確認に便利よ。

キャッシュとは、ブラウザが快適にwebページを表示できるようにある程度データをためておくことです。
そうすることで、何度も見るページをデータの再読込無しに表示するので非常に早く表示することが出来ますが、ページ制作時のチェックの場合など頻繁にデータの更新が有る場合、修正後のデータを読まずにキャッシュされたデータを表示するので、チェックに困ります。このような場合、通常はブラウザメニューの奥の方にある「キャッシュの消去」をします。
※Firefoxの場合は「ツール>プライバシー情報の消去>キャッシュにチェックをいれて」今すぐ消去ボタンを押します。
そうすることで、何度も見るページをデータの再読込無しに表示するので非常に早く表示することが出来ますが、ページ制作時のチェックの場合など頻繁にデータの更新が有る場合、修正後のデータを読まずにキャッシュされたデータを表示するので、チェックに困ります。このような場合、通常はブラウザメニューの奥の方にある「キャッシュの消去」をします。
※Firefoxの場合は「ツール>プライバシー情報の消去>キャッシュにチェックをいれて」今すぐ消去ボタンを押します。
- トモ・リーン
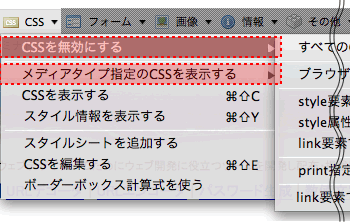
- つぎは「CSS」ね。

- トモ・リーン
- CSSの表示を切り替えるのだけど、色々出来ていいわよ。

- ケンジ
- file8. 情報の意味を考えながらHTMLコーディングでもこの機能の話しをしていたよね!
気になるサイトがあったらこの機能でお手軽にCSSをオフにしてどんな感じで組んでいるのか見てみるのもいいんだよね。
- トモ・リーン
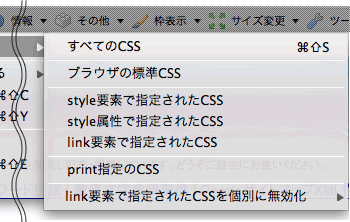
- そうね。こんな感じにみえるのよ。
- 通常の場合

- 「CSSを無効にする>すべてのCSS」でCSSを切った場合

- ケンジ
- おもしろいね〜!!
- トモ・リーン
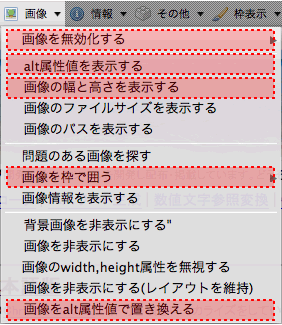
- 画像の方を色々見れらて楽しいのはコレ!altを表示したりして、サイトを作った人が何を読み取って欲しいのかが分かって楽しいわよ。

アクセシビリティなどの勉強をしている人もいいかもね!
- トモ・リーン
- その他・情報の解説は飛ばすけど、なかなか面白いので試してみてね!
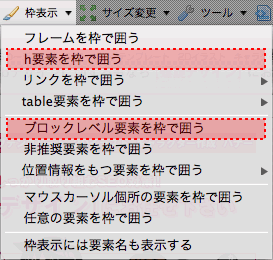
次は枠表示ね。h要素の使い方はCSSでも大事なのよね。
あと、CSSの調整に一番使うのが「ブロック要素を枠で囲う」ね。
DWでも同じような機能があるけどDWのデザインビューの再現性がイマイチなので今のところ余り使えないのよね〜。
※DW CS4バージョンではデザインビューのレンダリングにSafariやGoogle Chromeに採用されている「WebKit」を使うらしいからいいかもね!
- ブロック要素を枠で囲うを使ってみた状態

- ケンジ
- これはCSSの組み方がおかしなところが発見しやすくなりそうだね!!
- トモ・リーン
- 他にも面白機能が盛りだくさんよ!
超おすすめなので、ぜひFirefoxにいれてね。
- 今回のポイント!
- Web Developerは機能が満載過ぎて、すべての機能を紹介しきれていません!
そこのモニターの前のあなたも、自分で色々いじって楽しんでみましょう!!