印刷用CSS:webページの横幅について
- トモ・リーン
- こんにちは〜!
今回は webページの横幅のサイズが、IE6で派手にズレまくる理由に関わる理由を解説するわよ。
- ケンジ
- うぃ〜っす!!
- トモ・リーン
- 前の回で出した表だけど、IE6以外はキレイに出ているわよね。
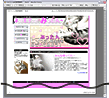
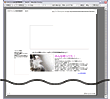
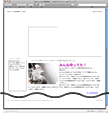
見え方の違いリスト:クリックで拡大します。
- 「A4印刷」とはA4サイズの紙に印刷する設定
- 「背景あり・なし」とは印刷設定で背景画像の表示の切り替えのこと
| モニター | A4:印刷 背景あり | A4:印刷 背景なし | |
|---|---|---|---|
| IE6 |  |
 |
 |
| IE7 |  |
 |
 |
| Firefox3 win版 |
 |
 |
 |
| safari3 mac版 |
 |
 |
 |
- ケンジ
- うん。
- トモ・リーン
- 実はIE6以外の他のブラウザ(Firefox,safari,IE7)は指定した紙のサイズに合わせてwebページのサイズを変更出来るのだけど、
- ケンジ
- IE6では出来ないんだね・・・
薄々そんな気はしてたんだ。
- トモ・リーン
- ・・・・・・。
ええ。
- ケンジ
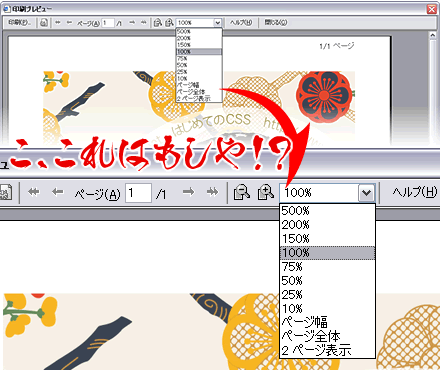
- あっ、でもIE6の印刷プレビューのここ(下の図参照)!!
これで調整できるんじゃね??
- IE6の疑惑のプルダウン

- トモ・リーン
- 実はそれは紙に対してのサイズじゃなくてモニターでの表示サイズなのよ!!
他のブラウザは紙に対して調整なんだけど。
- トモ・リーン
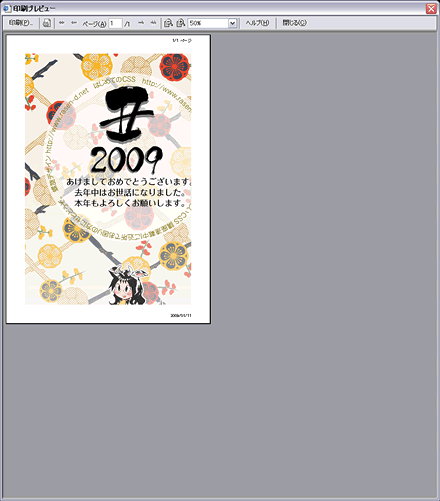
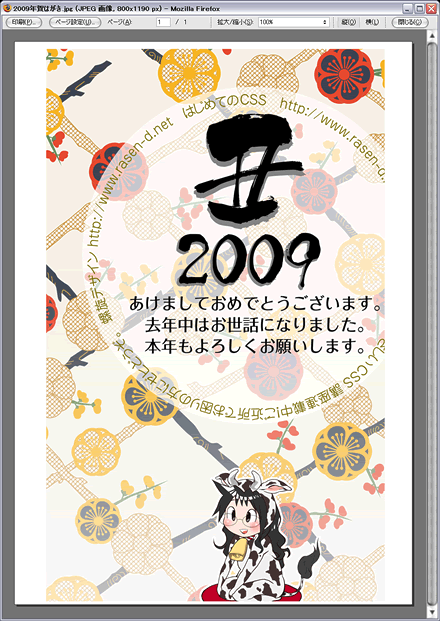
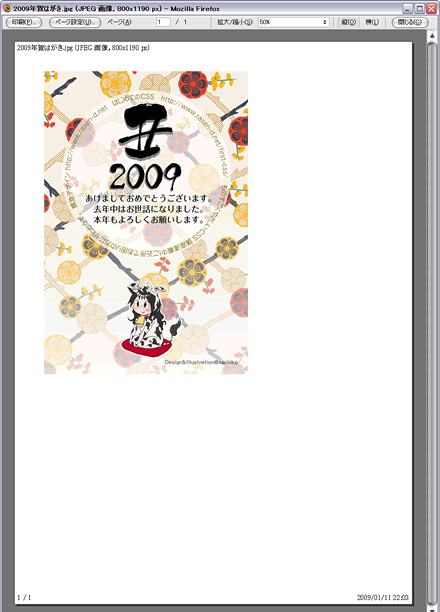
- 横幅が800pxの画像で印刷プレビューでの挙動を実験してみたので見てみてね。
- IE6:100%表示 画像は切れています。

- IE6:50%表示 画像は切れています。表示も小さくなっています。

- Firefox3:100%表示 画像は切れています。

- Firefox3:50%表示 画像はページ内に収まっています。

- Firefox3:用紙に合わせて縮小表示 画像はいい感じに収まっています。

- ケンジ
- なんじゃこりゃああああ!!!
- トモ・リーン
- また、悲しい現実を目の当たりにしてしまったわね。
でも出来る限りの抵抗はしたいわ!
それが人ってものよ!!
- ケンジ
- ってゆーか、トモ・リーンは妖精でしょ?
- トモ・リーン
- ・・・・・・。
まっ、対抗策はあるのよ。
- ケンジ
- とっとと説明してよ。
- トモ・リーン
- (くっ・・・)まずIE6でキレイに印刷できるギリギリのサイズがあるのよ。
それが横幅649pxね。
- ケンジ
- でも、今のサイトってそんなに狭いサイズのサイト無いよね?
印刷対応のサイトは狭い横幅にするしかないのかな???
- トモ・リーン
- はい、実は色々な手法で広い横幅でIE6でも印刷出来るように作ることが出来ます!!
- ケンジ
- やっぱりい〜〜!
- トモ・リーン
- その手法は次回説明するわよ。
- ケンジ
- やっと、実践ネタになりそうだね。
楽しみだよっ!!
- 今回のポイント!
- IE6側では印刷したいページの縮小ができないので気をつけましょう。