印刷用CSS:ブラウザ別見え方の違いと特徴 背景画像
- トモ・リーン
- 今度は印刷時の見え方の特徴を解説するわよ!
- ケンジ
- ふむふむ。
- トモ・リーン
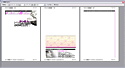
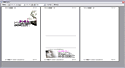
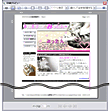
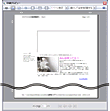
見え方の違いリスト:クリックで拡大します。
- 「A4印刷」とはA4サイズの紙に印刷する設定
- 「背景あり・なし」とは印刷設定で背景画像の表示の切り替えのこと
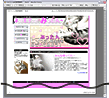
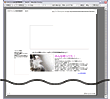
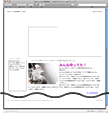
| モニター | A4:印刷 背景あり | A4:印刷 背景なし | |
|---|---|---|---|
| IE6 |  |
 |
 |
| IE7 |  |
 |
 |
| Firefox3 win版 |
 |
 |
 |
| safari3 mac版 |
 |
 |
 |
- ケンジ
- ・・・ん?
IE6はムチャクチャだけど、他のブラウザは結構「背景あり」にしたらキレイにみえるね!
- トモ・リーン
- ええ。でもそこに問題があるわ。
一般的なWebの閲覧者がその「背景画像」の表示がブラウザから制御できることに気づいているか、と言うことね。
ブラウザの設定の中でも奥の方にあるから、気づいていない人も多いはずよ。
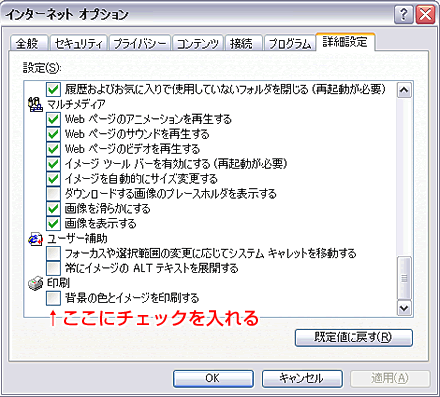
- IE6で背景を印刷する場合は ツール>インターネット オプション で出るダイアログで設定します。

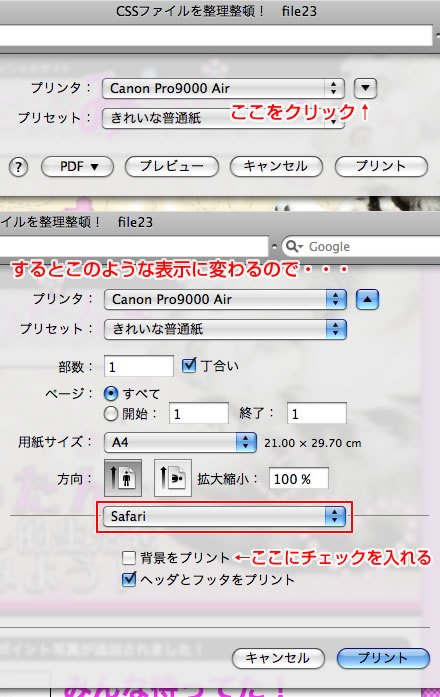
- Safariはプリント... で出るダイアログで設定します。

- ケンジ
- ・・・。 確かにこの設定は、インターネットをしている人がみんな知っているか、て言うと無理だね。
- トモ・リーン
- そうね。
だから背景画像あり印刷でキレイに見えるサイトは、そのサイトのターゲットがパソコンに詳しい層ならいいかもしれないけど、一般的な層がターゲットのサイトだと難しいわね。
- ケンジ
- 多くの人は背景画像を表示して印刷できる、と言う設定があると言うことに気づかないことが多いってことだね。
う〜〜〜む・・・。
- トモ・リーン
- だから、絶対に印刷したい画像の場合は飾り要素とかでも、背景画像ではなくimgタグで配置するといいわよ。
- ケンジ
- そっかぁ!
- トモ・リーン
- つぎはIE6で派手にズレまくる理由にも関わるネタを、冬休みはさんで2009年1月
11日12日に更新します。
- ケンジ
- 良いお年を〜!
- 今回のポイント!
- どうしても印刷で出したい画像は背景画像処理では無く、imgタグで置きましょう。
- コメント(1)
-
- トモ・リーン
更新日のお知らせが間違っていたので直しました!
- 2008/12/27