レイアウトを組んでみる! ~idについて~
- トモ・リーン
- つぎはレイアウトを組むわよ~。
- ケンジ
- おう!
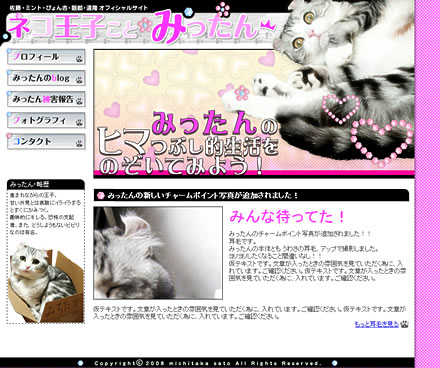
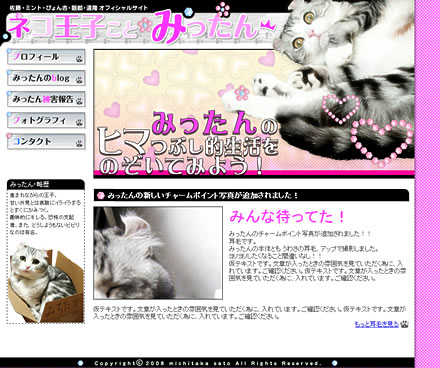
このデザインだぜ!

- トモ・リーン
- おっと・・・! かわいいわね!!
- ケンジ
- file8と同じコメントじゃねーか。
使いまわすなよ!
- トモ・リーン
- てへっ!
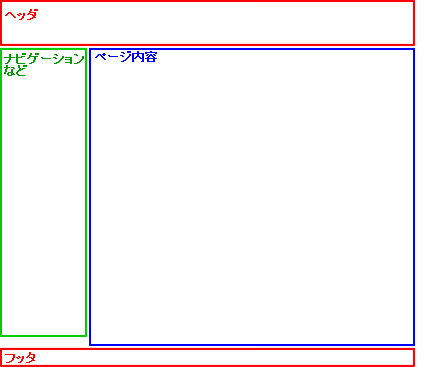
サイトの内容と意味を考えてみると下のようになるわ。


- ケンジ
- おもいっきり、画像とか無視してるけどいいの?
- トモ・リーン
- 今のところはいいわよ。
このレイアウトをHTMLにするとこうなります。
HTMLファイル
<body>
<div id="header">ヘッダ</div>
<div id="siteMenu">ナビゲーションなど</div>
<div id="contents">ページ内容</div>
<div id="copyright">フッタ</div>
</body>
</html>
実際のファイルを見てみる
CSSファイル
* {
border: 3px solid;
}
body {
margin: 0px;
padding: 0px;
background-color: #FFFFFF;
width: 800px;
color:#EEEEEE;
}
#header {
height: 91px;
color:#FF0000;
margin-bottom: 10px;
}
#siteMenu {
width:167px;
float:left;
color:#00FF00;
margin-bottom: 10px;
height:200px;
}
#contents {
float: left;
width: 600px;
margin: 0 0 10px 13px;
color:#0000FF;
height:200px;
}
#copyright {
clear: both;
height: 20px;
color:#FF0000;
}
実際のファイルを見てみる
- トモ・リーン
- 分かりやすく要素に外枠が付くスタイルだけ付けてます。
- ケンジ
- おお~!
なんかCSSの話しっぽくなってきたね!!
- トモ・リーン
- まず、基本のレイアウトは何回も同じセレクタ名を使うことも無いので「id」で指定しているわ。
- ケンジ
- file5でもそんなこと言ってたね!
Dreamweaverで便利だけど、注意点もあるとか・・・。
- トモ・リーン
- 前のほうでも、ちょこっとidの話をしていたけど、まとめるわよ。
idについて
- 記述方法:HTML内
- <HTMLタグ id="セレクタ名">と言った記述になります。
具体的な記述例:
<h1 id="logo">サイト名</h1> - 記述方法:CSS内
- #セレクタ名 {
スタイルプロパティ
} と言った記述になります。
具体的な記述例:
#logo {
margin: 0;
padding: 0;
text-indent:-9999px;
width:137px;
height:44px;
background-image: url(logo.png);
background-repeat: no-repeat;
} - 使用上の注意
- idで指定したスタイルは1ページに1回しか使えません。
JavaScriptでもidを使うので、かぶらないように気をつけてください。
- ケンジ
- うん、うん。
この辺は基本だよね。
- トモ・リーン
- あと、これからスタイルのプロパティとかどんどん出てくるけど、特に注意が必要なもの以外は説明しないわ。
- ケンジ
- えーーーーーー。
なんだよそれ!!
トモ・リーンはCSSを世界に広めたい妖精じゃなかったのかよ~~。
- ケンジ
- 信じた俺がバカだったぜ。
チクショ~~~~~。
- トモ・リーン
- まあまあ、落ち着いて。
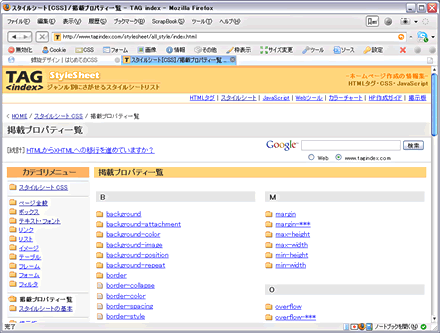
実はものすごく見やすい、CSSの辞書サイトがあるのよ!
- ケンジ
- えっ?
- トモ・リーン
- ケンジ
- お~!まじ見やすいよ!!
- トモ・リーン
- つぎははじめてCSSを書く人がつまずくポイントの、floatの説明をします。
おたのしみに~。
- ケンジ
- 引っかかりやすい所は説明してくれるんだね!
やった~~!
- 今回のポイント!
- ページの基礎レイアウトは1度しか使わないスタイルを書くことが多いのでidの使用をオススメします。