デザイン通りに組む! ~背景応用:見出しとか~
- トモ・リーン
- 今回は、見出しの部分をするわよ。(下の図を見てね)


- ケンジ
- ここは文字を書き換えられる様に、組むんだけど。
- トモ・リーン
- 大丈夫よ〜!
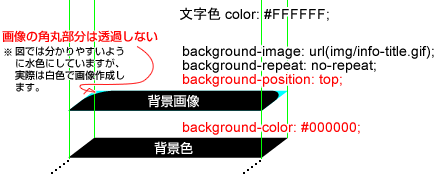
文字の書き換えが簡単な、見出しはこんな感じで組むのよ。
- 背景色と背景画像の注意点

- ケンジ
- う〜〜ん。
もう、背景画像を指定するから背景色は指定しなくてもいいんじゃない?
- トモ・リーン
- 画像は遅れて出たりするから、出るまでのあいだ字が読みにくくなるの。
だから、付けておいた方がいいわよ。
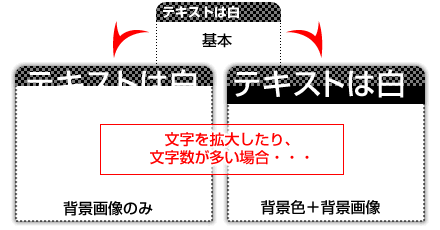
今回のデザインも「コンテンツの背景は白」「見出しの背景は黒っぽい」「見出しのテキストは白」だから画像が読み込まれるのに時間がかかると「白背景+白文字」になるから読みにくいわね。
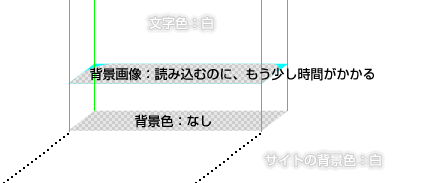
- 背景色を設定しなかった場合:画像の読み込みが遅れたら

- ケンジ
- ほーぅ。
確かに見にくいね!
- トモ・リーン
- あと文字数が増えたり、拡大した場合も見にくいのよ。
- 背景色を設定しなかった場合:文字があふれたり

- ケンジ
- うわ〜〜〜。この感じの見出し、時々見かけるよ!
切ないよね・・・・・・。
- トモ・リーン
- 文字の書き換えが可能な見出しは、CSSでカバーするのも限界があるわ。今回は出来たけど。
- 文字数が多くなった場合はどのように表示するのか
- それはCSSで表現出来るのか
- ケンジ
- ふむふむ。
- トモ・リーン
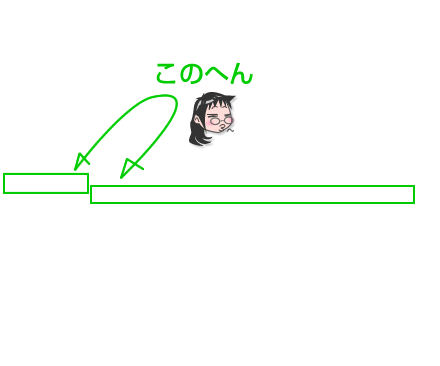
- あと文字位置の調整はこんな感じね。
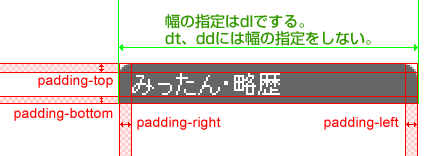
- 見出しの文字位置の調整

- トモ・リーン
- dtとddはpaddingで調整するから幅を指定していたら、かえって不都合なのよ。
- ケンジ
- なんで??
- トモ・リーン
- dtとddはブロック要素だから親のdlの幅いっぱいに広がるのよ。(file17参照)
だから放っておいてもいいんだけど、むしろこの場合、dtとddには幅を指定しない方がいいわね。
dtの横幅を設定した場合の書き方
dt {
padding: 3px 7px;
width: 136px /* ここの幅は希望する幅(150px)からpaddinの左右の値(7px*2)を引く */
}
オススメ!dlに幅を設定してdtには横幅を設定しない場合の書き方
dl {
width: 150px;
}
dt {
padding: 3px 7px;
}
- ケンジ
- 確かに、2番目の方が計算しなくていいね!
- トモ・リーン
- 計算しなくていい、ってことはデザインの再利用・微調整が楽に出来るわ。
ちょっとした積み重ねが、楽ちんへの道に通じるのよ!!
- ケンジ
- おう〜!
じゃあ、そんな感じで組んでみるぜ!!
- トモ・リーン
- オッケーね!
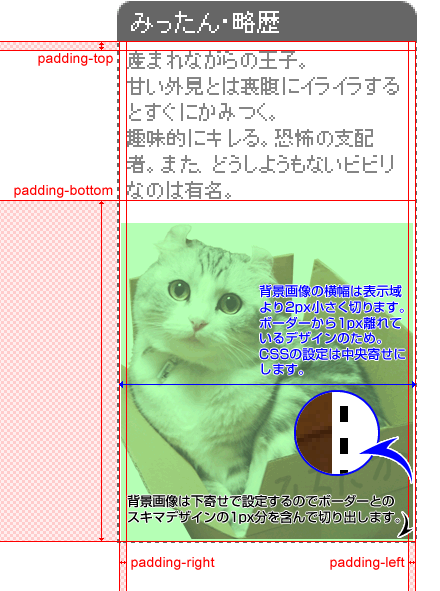
これの応用で「みったん・略歴」の説明文の部分も出来るわよ。
- 組み方の概念図

- ケンジ
- よし、組むぜ!
- トモ・リーン
- そうそう。出来てるわね。
こんな風に、背景画像を下寄せで付けると説明文の文字数が変わっても、CSSを直さなくてもいいわよ。
- ケンジ
- 細かな修正が気楽に出来ていいね!
ここと同じノリで大きい見出しも作ったぜ〜☆
- 今回のポイント!
- 見出しは、背景画像を貼るだけじゃなく、背景色も指定しておこう!