印刷用CSS:印刷用に全く違うレイアウトを作る
- トモ・リーン
-
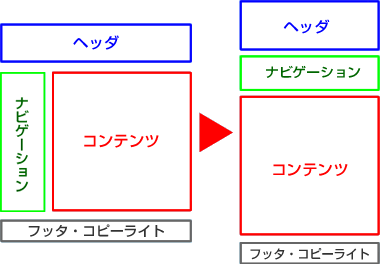
今回は印刷用に全く違うレイアウトを作る方法の紹介です!
配置を変更して、印刷範囲が649pxが限界のIE6でも全ての情報が見えるようにします。

- ケンジ
-
・・・・・・。
劇的に見え方が変わるし、超キモイテクとか炸裂しそうだよね。
- トモ・リーン
-
そんなにキモくは無いわよ。
- ケンジ
-
え〜〜〜〜。
すごいハイテク感があるんだけどな〜!
- トモ・リーン
-
印刷用のCSSに配置を新しく指定すると大丈夫よ。
- ケンジ
-
プリントプレビューすると、まじで配置変わってるよ・・・。
- トモ・リーン
-
今回のツボのご紹介です。
ページ全体共通
- 背景画像はデフォルト設定で印刷されないので、画像置換は使わない。
- 透過PNGの使用も画像置換の一種なので使えない。
参考:file22. デザイン通りに組む! ~透過PNG~
ヘッダ&メニュー部分
- サイズが変更されるので、変更時のデザインをどうするか考えておくこと。
コンテンツ部分
- IE6での印刷幅の限界サイズである、「649px」以内にしておくこと。
作業の順番
- 上記のことに気をつけながら、組む。
- 通常のスタイルシートの次に印刷用CSSをリンクする。
※後に書いた方のCSSが優先されるため。 - 印刷用にレイアウトを再調整する。
- ケンジ
-
ってゆーか、トモ・リーン。
これメンドくさいよね?
- トモ・リーン
-
よく気づいたわね・・・・・・。
簡単そうだけど、ヘッダやメニュー部分に実際に内容がある場合は面倒なのよ。
- ケンジ
-
う〜む。
これはメニューが縦から横にレイアウトが変わるから、デザインもよく考えてしないとダメだね。
- トモ・リーン
-
そうね〜!!
- 今回のポイント!
- ヘッダやメニュー部分はもう一度、組み直す気持ちで印刷用のCSSを作りましょう。
メニュー部分は特にHTMLを組むときもCSSによって縦にも横にも制御できるように、考えながら組みましょう。