デザイン通りに組む! ~フォントの形の設定について~
- トモ・リーン
- ケンジ
- 今度は文字の形だね!
- トモ・リーン
- 文字の形の指定方法は
適用させたい要素 { font-family:'フォント名',フォントの系統 ; }
って書けばいいんだけど・・・。
- ケンジ
- う〜〜ん「フォント名」と「フォントの系統」って似たような単語が並んでるのが気持ち悪いね!
- トモ・リーン
- よく気づいたわね!
そうなのよ・・・。
- ケンジ
- フッ。
俺の勘はダテじゃないぜ!
- トモ・リーン
- まずはフォントの名前から解説するわね。
「MS Pゴシック」とか「ヒラギノ角ゴ Pro W3」ずばりフォント名そのものね。
これは「"」(ダブルクォーテーション)や「'」(シングルクォーテーション)で囲むのよ。
- ケンジ
- ふむふむ。
これって、見る人が持ってるフォントを指定しないと表示されないよね?
- トモ・リーン
- いえっす〜。
だからOSに基本的に入っているフォントを指定した方がいいわよ。
各OSにデフォルトで入っているフォント ※()内は英字表記
- Windows XP
- MS Pゴシック、MS ゴシック、MS P明朝、MS 明朝
- Windows Vista
- メイリオ(Meiryo)
- Vistaじゃない人はここからフォントをダウンロードできます!
※正規のWindowsじゃないと落とせません。 - Mac OS X
- ヒラギノ角ゴ Pro(Hiragino Kaku Gothic Pro)、ヒラギノ明朝 Pro(Hiragino Mincho Pro)、ヒラギノ丸ゴ Pro(Hiragino Maru Gothic Pro)、Osaka-等幅
- ※Mac向けフォントは英字の方で書いた方がいいです。safariが反応しないので・・・。
- トモ・リーン
- で、「フォントの系統」は「オタクのマシンの中のフォントの**な系統のフォント使いますよ」的な指定方法ね。
指定できるフォントの種類は次の通りよ。
| 指定できる値 | 文字の系統 | 実際に適用してみました |
|---|---|---|
| sans-serif | ゴシック体 | OS・マシンによってfontは変わります。気をつけて! |
| serif | 明朝体 | OS・マシンによってfontは変わります。気をつけて! |
| cursive | 筆記体 | OS・マシンによってfontは変わります。気をつけて! |
| fantasy | 装飾系 | OS・マシンによってfontは変わります。気をつけて! |
| monospace | 等幅系 | OS・マシンによってfontは変わります。気をつけて! |
- ケンジ
- う〜む。
日本語圏のマシンに使えそうなのはゴシック体(sans-serif)、明朝体(serif)、ところにより等幅(monospace)ぐらいだよね。
- トモ・リーン
- そうね。
- トモ・リーン
- あと、フォントは「,」(カンマ)区切りで複数書く事が出来るわよ。
そしてフォント名を書く順番で、使用するフォントの優先順位が決めれるわ。
- ケンジ
- へ〜!
- トモ・リーン
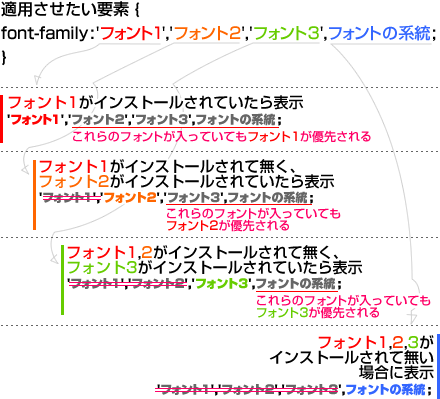
- はじめに書いたフォントから最後に書いたフォントの順番で設定が優先されます。
で、はじめの方に書いておいたフォントが無い場合は、次に書いておいたフォントが使用されるわ。
- フォント指定の優先順位

- ケンジ
- ってことは、こういう事だね!
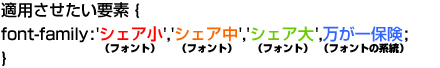
- フォント指定の優先順位を利用したオススメ設定

- 具体的なフォント指定を入れてみた場合

- ケンジ
- うわ・・・。
こ〜やって書くと何だか露骨だなぁ・・・。
- トモ・リーン
- うふうふ・・・。やるわね!
もう文字設定はバッチリね。
万が一保険の設定は外国語圏の人が翻訳サイト経由で来た時や、サイト制作後に新しいOSが出た場合にも対応できるからオススメよ。
- ケンジ
- ここまでやってて何だけど、恥ずかしながら俺font-familyの設定したこと無かったぜ・・・。
- トモ・リーン
- 実は、font-familyの設定はしなくてもいい、っていう考え方もあるのよ。
閲覧者がブラウザで設定しているフォントが反映されない状態になるから、ありがた迷惑ってことね。
色々な考え方があるわ。
- 今回のポイント!
- フォント設定は意外とめんどくさいので気をつけよう!
(まとめになってないですね!!)