デザイン通りに組む! ~文字サイズ 応用~
- トモ・リーン
- 基本の文字サイズは前のエントリーで設定したけど、他にも一段小さい文字サイズ、大きい文字サイズの部分があるわよね。
- ケンジ
- ここの事だね!!


- トモ・リーン
- じゃあ、まずは小さい文字の部分をするわね。
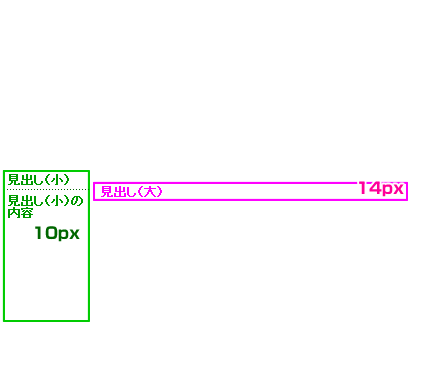
ここのデザインの文字サイズは10pxね。
- ケンジ
- そうだぜ!
これはどのタグに文字サイズの指定をしたらいいのかな・・・?
- トモ・リーン
- ソースを見ると、ddタグで囲んでいるからここでいいわよ。
file11までに作ったHTMLファイルより一部抜粋
----省略-----
<dl>
<dt>みったん・略歴</dt>
<dd>産まれながらの王子。<br />
甘い外見とは裏腹にイライラするとすぐにかみつく。<br />
趣味的にキレる。恐怖の支配者。また、どうしようもないビビリなのは有名。</dd>
</dl>
----省略-----
実際のファイルを見てみる
- ケンジ
- おう!
- トモ・リーン
- 実はここも考え方は同じなの。
前のエントリーでは100%未満のfont-sizeの指定の要素の入れ子で、文字サイズが小さくなっていく事を注意点としていたけど、今度はその事を利用して文字サイズを制御するのよ。
- ケンジ
- ほほ〜。
じゃあ、今度は何%に指定したらいいのか、俺が計算してみるよ。
- トモ・リーン
- チャレンジャーね!
- ケンジ
- 俺だってやってYARUZEEEーーー☆
まず、bodyに設定している基本の文字サイズは12px。希望する文字サイズは10px。
10pxは12pxの何%の文字サイズか。
10÷12=0.83(小数点3位以下省略)→%に直すと83%
dd { font-size:83%; } だーーーー!
- トモ・リーン
- お〜! そうよ。
でも、12pxから10pxの間って2pxしかないわよね。
そんなわけで、あんまり細かい%設定をしなくても大丈夫よ。
ここだったら80%でもちゃんと10pxで表示されるわ。
計算が面倒な人は、ブラウザでプレビューをしながら5%単位で数値を下げながら調整するといいわよ。
- ケンジ
- んーーーーーだとぉお!
俺の計算タイムをかえせぇええ!
アンタ細いのか、いーかげんなのか、分かんねぇえよ!!
- トモ・リーン
- ブハーーーーーっ!!!
- ケンジ
- ・・・・・・。
- トモ・リーン
- はい、今度は大きめサイズの見出しの方ね。
- ケンジ
- (とうとう、この時が来たか・・・。)
なんかさぁ・・・。
あんまり言いたくないんだけど、ここって元々字が大きくね?
ちょっと、どうしたらいいのか分からないんだけど。
- トモ・リーン
- ここは元々のh3のスタイルが効いてるわね。
- ケンジ
- 「元々のスタイル」って。
そんなの俺は付けてないけど?
- トモ・リーン
- ブラウザの設定よ。大体h3のスタイルはどのブラウザも太字で微妙に大きめの文字ね。
- ケンジ
- そっかぁ。
- トモ・リーン
- 太字の設定は、もう太字なのでほっといていいわよ。
問題の大きさなんだけど・・・。
- ケンジ
- ごくり。
- トモ・リーン
- とりあえず、h3に100%といれてみると!
なんと12pxの大きさになります!!
- ケンジ
- ほんとだーー!
ってことはデフォルトのh3の大きさは無かった事にして、12px→14pxの計算をしたらいいんだな!
- トモ・リーン
- おほほほほ。
そーーーゆーーーことよ!
- トモ・リーン
- 次回は文字の形の設定をします。
おたのしみに~~~!
- 今回のポイント!
- 基本の文字サイズと違うところは「bodyで指定したサイズの何%になるか」で指定しよう!