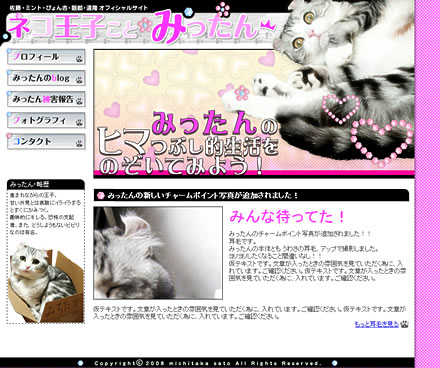
デザイン通りに組む! ~ボタン~
- トモ・リーン
- 画像置換の応用、ボタンやりま〜っす!


- ケンジ
- おう〜〜〜!
画像置換をfile15で覚えたから、やってやるぜ☆
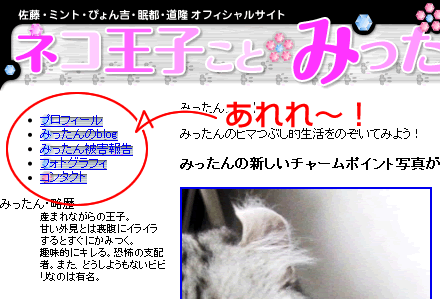
メニューの各aタグに違う画像を設定するから、idを付けるね。
- トモ・リーン
- うくくくく!
出来てないわね。

- ケンジ
- えーーーー?
なんで??
- トモ・リーン
- じつは画像置換はブロック要素じゃないと、ちゃんと出ないのよ。
- ケンジ
- えええーーーー!
- トモ・リーン
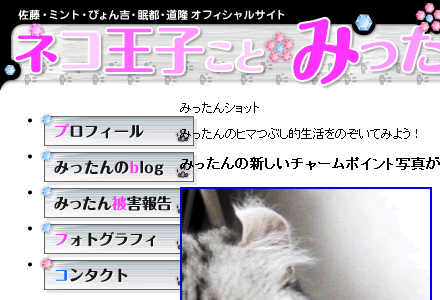
- だから、ボタンにしたい「a」をブロック要素にすると大丈夫よ。
- ケンジ
- でたー!!

- トモ・リーン
- 次は「ul」「li」にデフォルトで付いているmargin・padingとリスト項目の頭に付いている「・」を取ります。
- ケンジ
- それっぽく、なってきたぜ!
あとはデザイン通りにマージンをつけるんだね。
そこは俺にまかせて!!
- トモ・リーン
- うん、ばっちりね!
- ケンジ
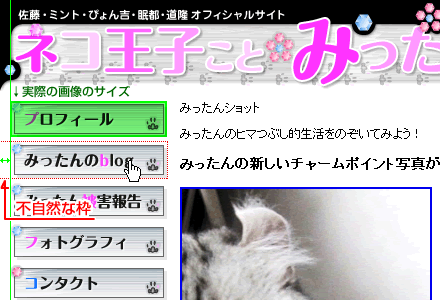
- ところでさぁ、このボタンFirefoxで見ると押したときに変な枠線が出るけど、これって消すの無理かなぁ・・・。
いろんなサイトでもこの線見るから、消えないんだよね・・・。

- トモ・リーン
- ケタケタケタケタケタケタ!
消えるわよ!!
- ケンジ
- まじで?
早く言っちまいなYO☆
- トモ・リーン
- text-indent: -9999px;を指定したところに「overflow:hidden;」とやってみて!
- ケンジ
- 消えたよ〜〜!!
ホンマにスッキリや〜〜!
- 今回のポイント!
- 基本は画像置換の方法と同じですが、aタグをブロック要素にする事と、クリック時の左側へ伸びてしまっている枠線を取りたい場合は「overflow:hidden;」を入れましょう!